Easy Google Fonts Wordpress Create Unlimited Custom Font Controls
Typography is one of the major concerns for web designers to place letters & text in a nice way. Right typography is highly responsible for making the entire design structure readable, clear, and visually eye-catchy to the readers.
"Website fonts account for 90% of the design."
Elementor
On your WordPress site, you can get a default collection of more than 800+ in-built fonts. But the difficulty comes if you have your own customized typography for your brand or you want to give some unique look to your website. Well, the Elementor custom font feature can save your back. It lets you add different customized font styles, sizes, and variations to your WordPress site.
In today's tutorial, we're going to show how you can add a font to your WordPress site using the Elementor custom font feature.
Elementor Custom Font Feature Explained

Custom (customizable) means a specific thing that you can create or produce depending on your desire or requirements for any particular sector. Custom Elementor font provides you with some easily customizable font formats. It lets you efficiently create, edit or adjust additional functions than using the regular or default fonts.
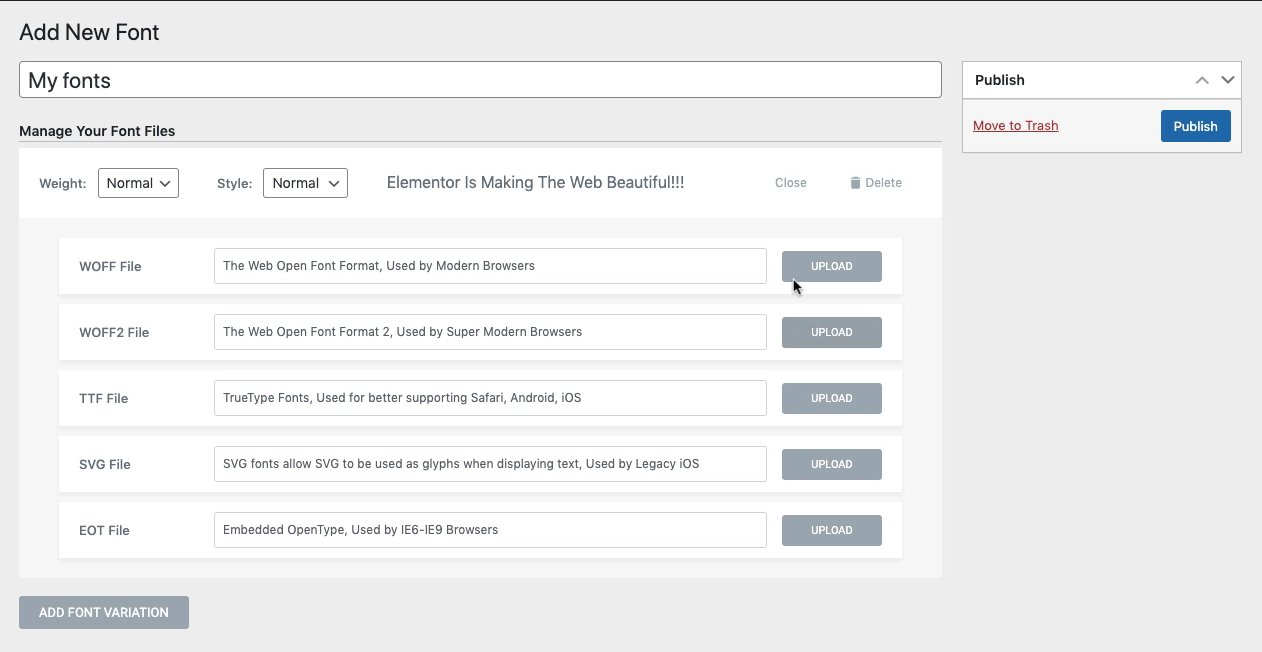
You'll find five types of custom font formats on your Elementor site, here are they:
- The Web Open Font Format (WOFF) – WOFF is the most recommended format to use since it is supported by all modern browsers
- The Web Open Font Format (WOFF 2.0) – TrueType or OpenType font that provides better compression than WOFF 1.0
- TrueType Fonts (TTF) – This font was developed in the late 1980s, by Apple and Microsoft
- SVG Fonts/Shapes– SVG fonts allow SVG to be used as glyphs when displaying text. Make sure to use this format to support old versions of iPhone
- Embedded OpenType Fonts (EOT) – This font file works on IE, but not on other browsers. Make sure to use this format to support earlier versions of IE
Note: European Union is adding a new rule to the GDPR. Anyone using directly hosted Google fonts on their website would violate the GDPR rules. And Google will fine that website 100 euros. So if you have Google Fonts, it must be hosted locally or you can use your own custom fonts.
However, you can also manage your website's Google fonts using the Perfmatters plugin. Check out the documentation on how to host Google Fonts locally in WordPress.
Let's check out below to learn how to add fonts to the Elementor site:
How to Add A Font to Elementor Powered Websites in WordPress

You can add the custom font in two simple ways-
- Method 1: Add Font to Elementor Including Codes
- Method 2: Use Custom Font Feature of Elementor
If you are new to Elementor then check this handy blog on How to use Elementor properly.
Method 1: Add Font to Elementor Using Codes
Let's see how you can add Fonts to your Elementor site following a manual process.
- Add a new "fonts" folder to your theme's folder via an FTP client or using the cPanel. The new folder should be located in the wp-content/themes/fonts
- Once, you've added the new "fonts" folder add all font files to it
- Now, open the theme's stylesheet (style.css) and add the following code to it:
@font-face { font-family: 'nameofnewfont'; src: url("/fonts/nameofnewfont.woff2") format("woff2"), url("/fonts/nameofnewfont.woff") format("woff"); font-weight: normal; font-style: normal; } - Configure the elements that will use this font by adding them to the same stylesheet.
- This method can be a pain for beginners. Whenever you'd like to add configurations like "italics" or "bold", you'll have to go through the same process and add those parameters. There is a lot of coding involved.
For those who don't want to deal with this technical process, you can follow the below process to successfully add custom fonts to your Elementor site.
Method 2: Use Custom Font Feature of Elementor
The custom font is a pro feature of Elementor. So make sure that you have installed and activated the both Elementor (Free) & Elementor Pro plugins to your website.
Step 01: Add a Custom Font to Your Site
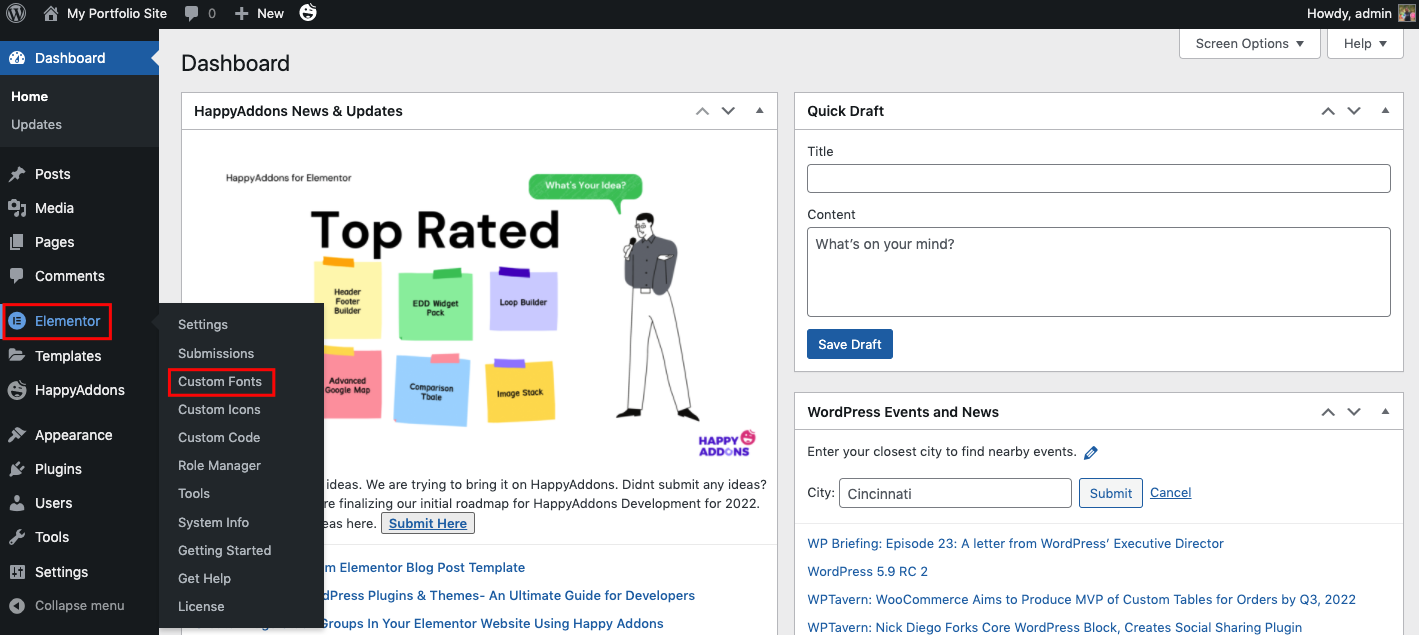
First, navigate to the Elementor>Custom Fonts

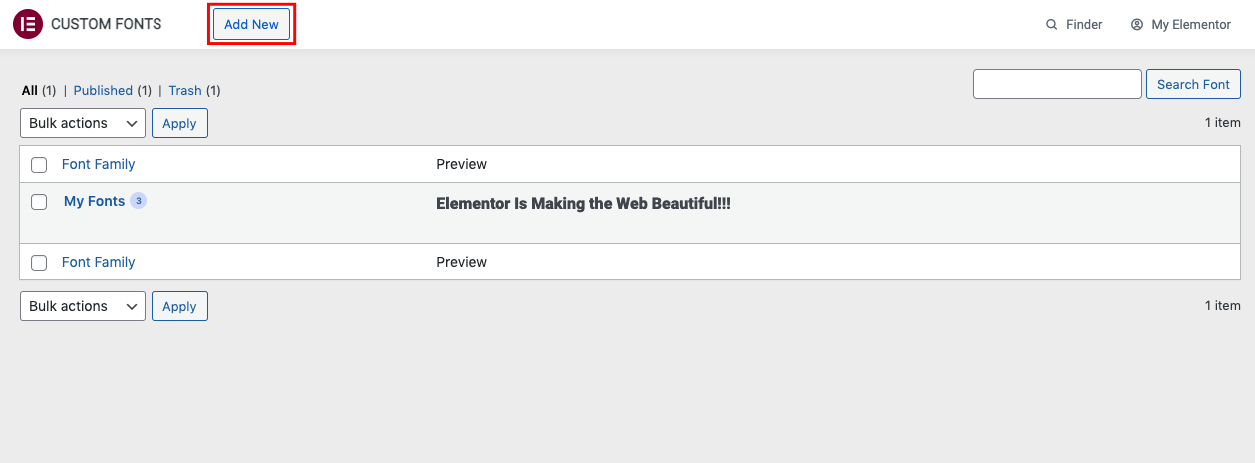
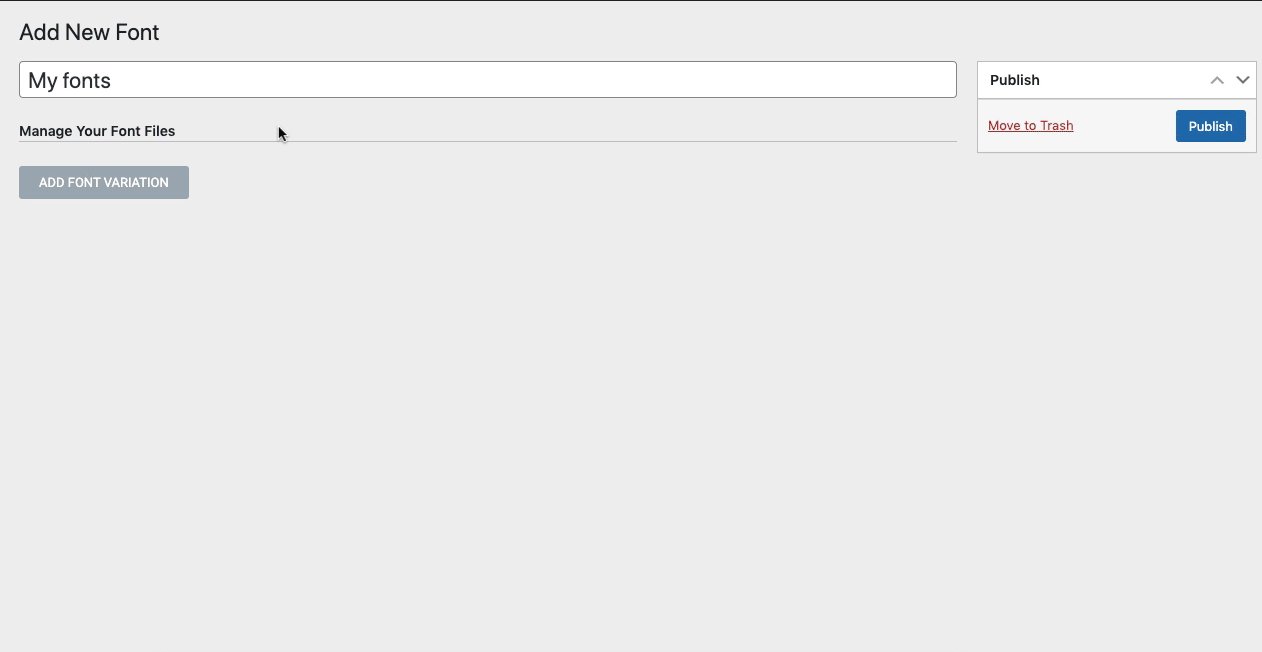
Here you can create custom fonts. For instance, click on the Add new to create a custom font structure.

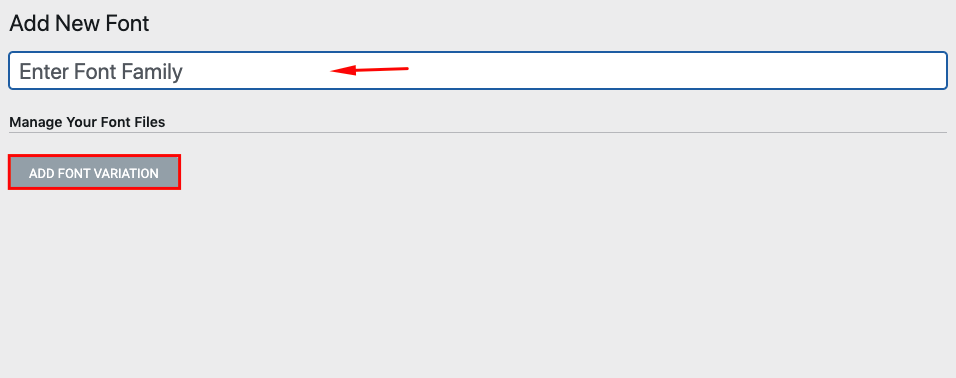
Give a title to your Font. And then click on the Add Font Variation.

Step 02: Add a Font Variation & Upload Font Files
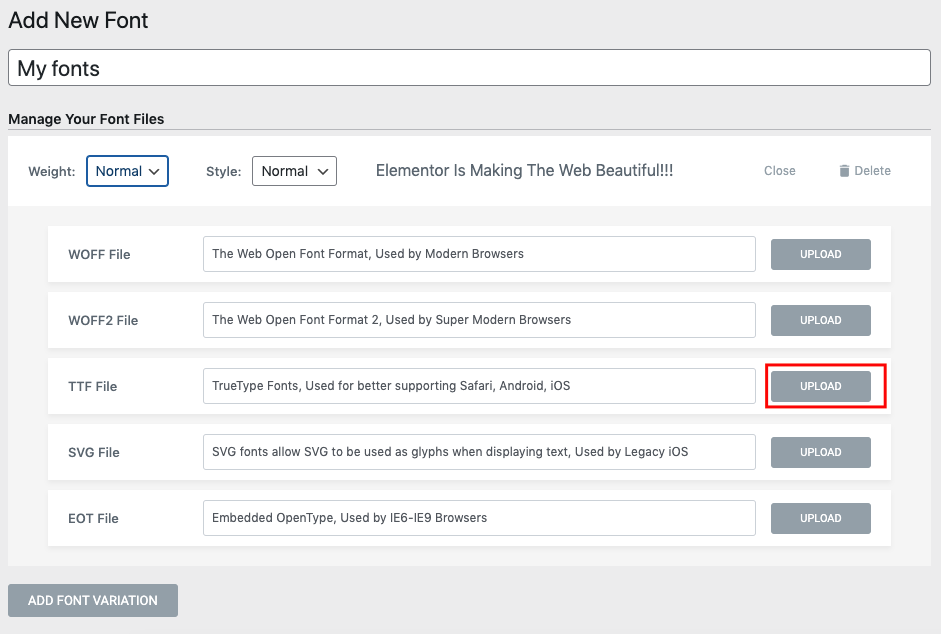
Here you can add some additional options to the Font. Such as Font weight, style, and font files.

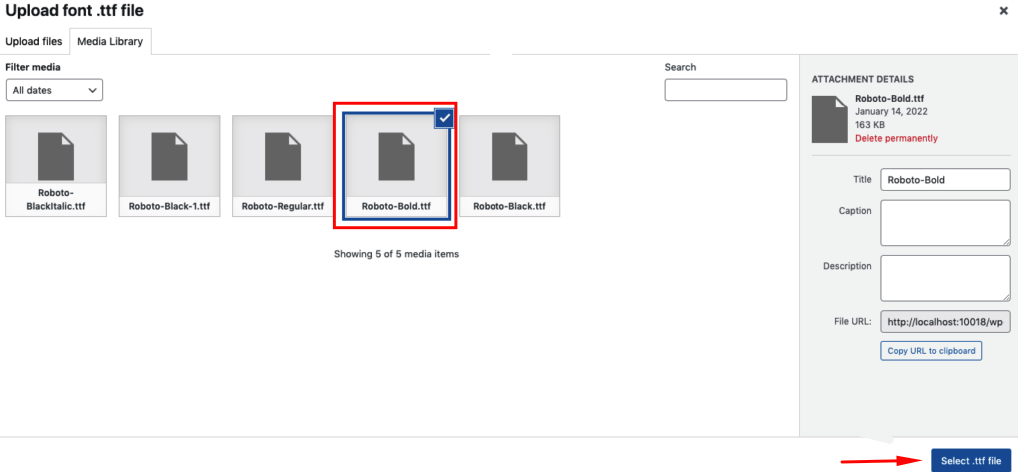
Let's upload a TTF custom font file. For that, click on the upload button.

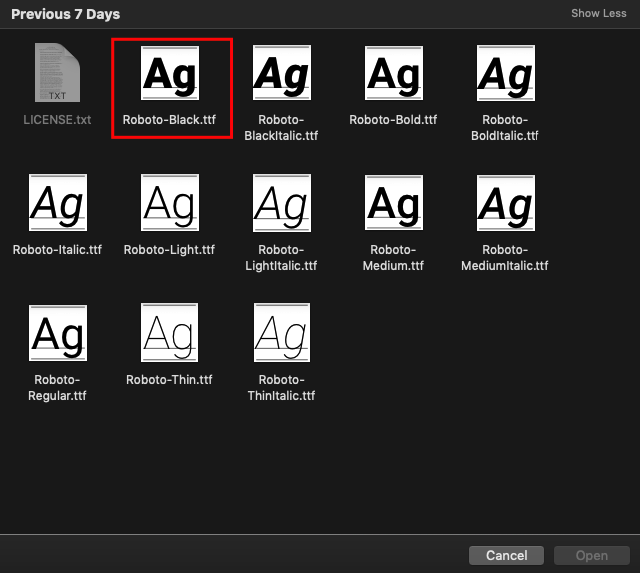
Upload the Font file from your device or located folder.
Note: Do make sure to keep your preferred Font files on your device before you upload them here!

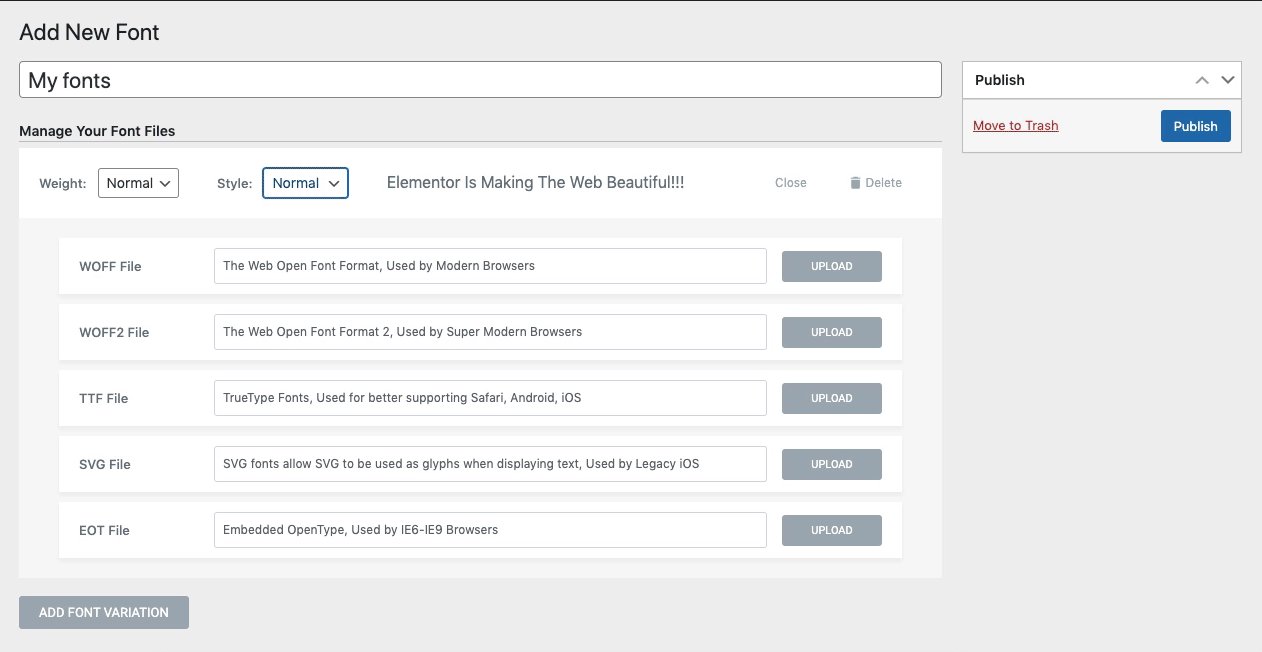
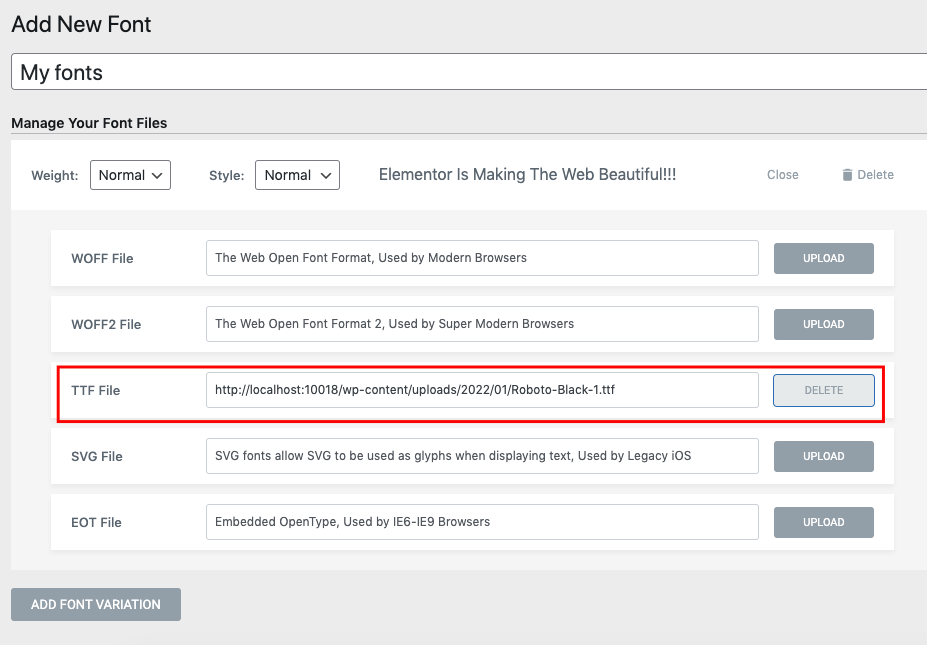
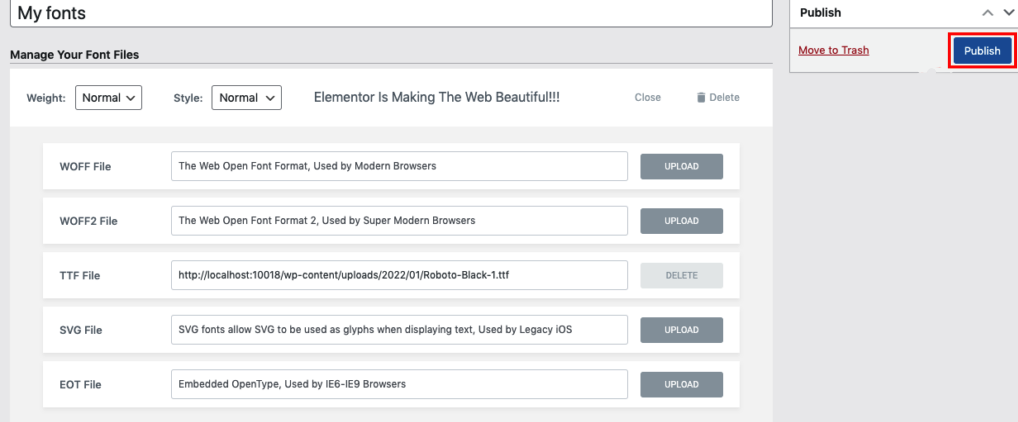
Once you're done, you can see the font details from here.

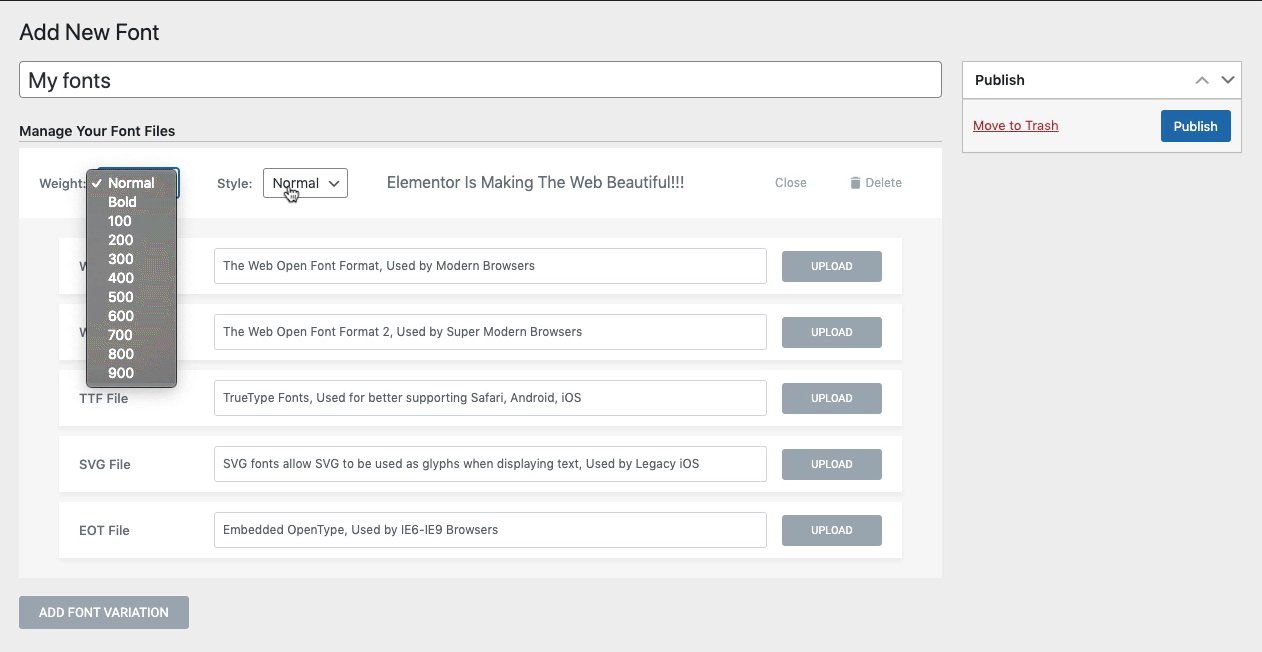
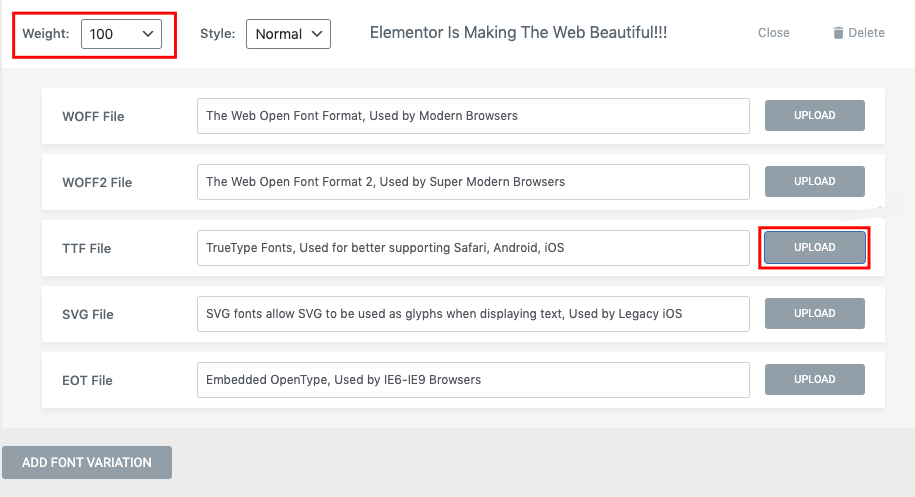
Following the same process, continue the Font File Upload process for each format. Let's upload another font variation. For instance, click on the Add Font Variation button and set the font-weight and style.
Set the font weight to 100 and again click on the upload button.

Once you uploaded the file you can add it from the media gallery.

Step 03: Publish the Final Custom Font
Doing the same process, add different Font variations to your site. Once you're done, just hit the Publish button.

Step 04: Use The Custom Font to Your Elementor Design
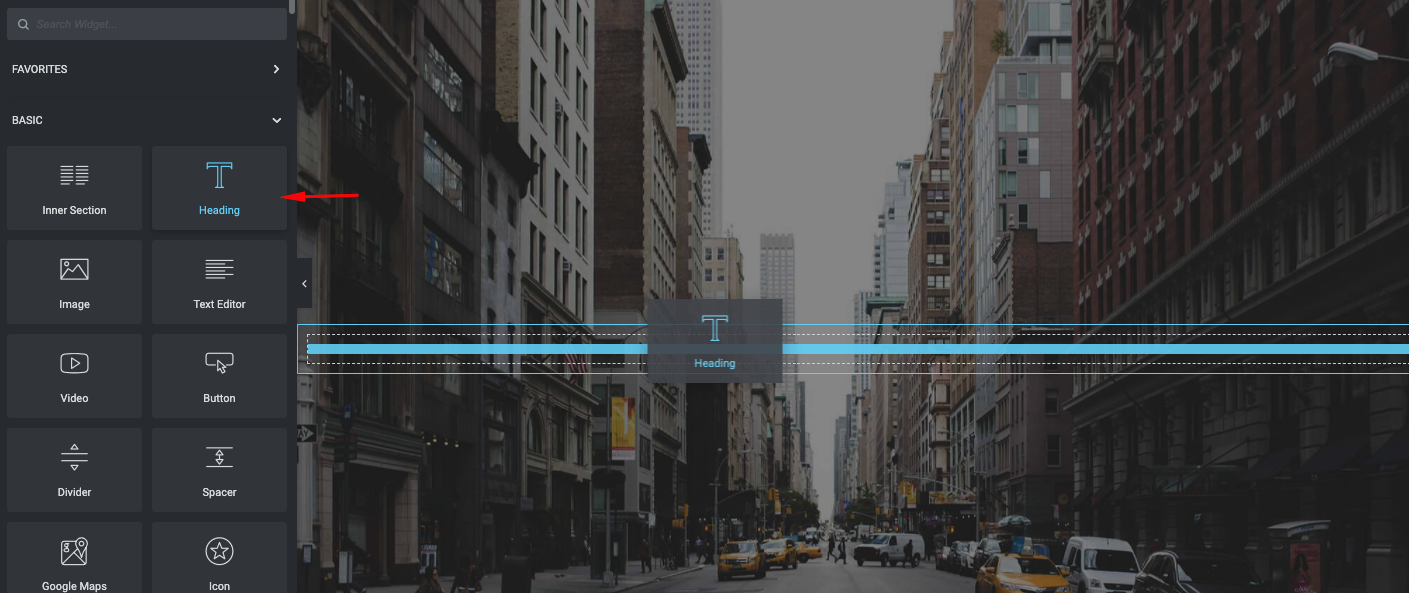
Now you may be thinking about how to use this custom font. Right? Let's see how to find and use this custom font, you need to open any of your Elementor pages on the Elementor design panel. And then add any of the text widgets on the panel.
Add Heding Widget to the Elementor Editing Panel.

Once you add the Text widget (heading),
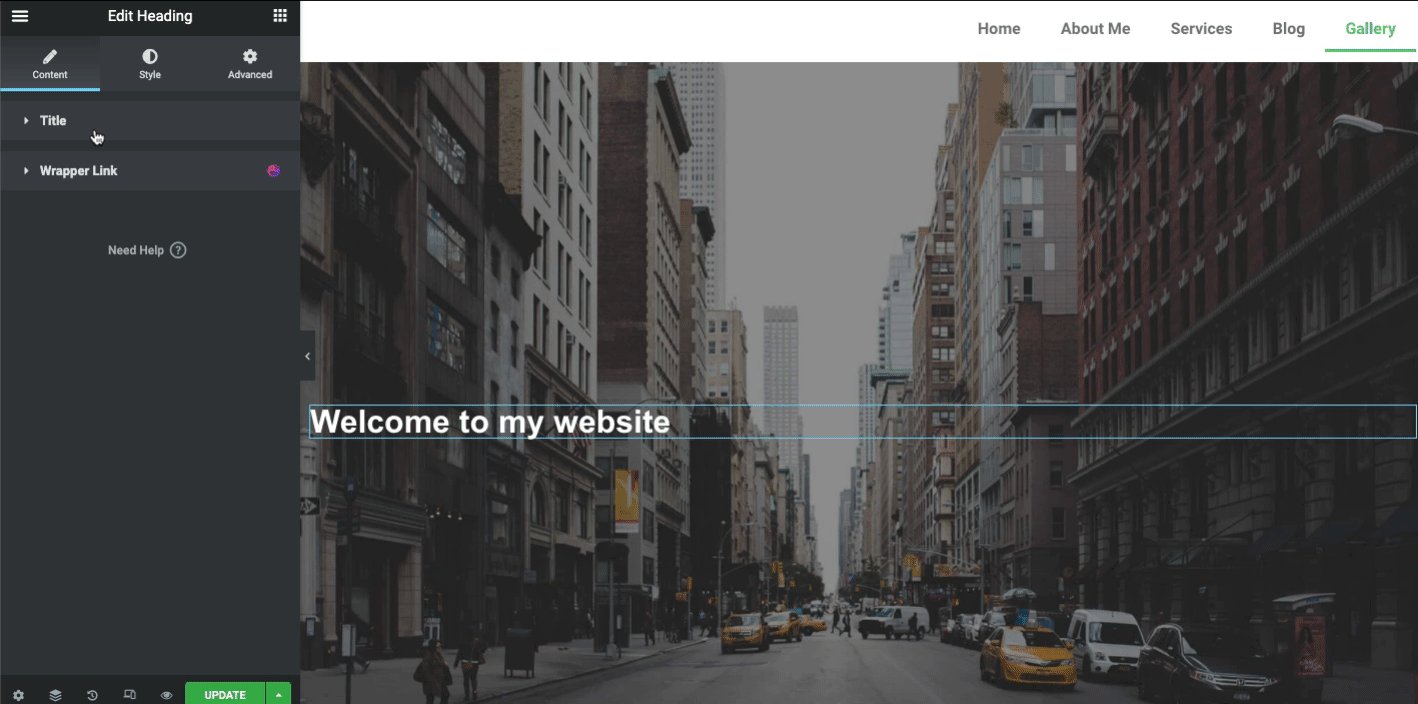
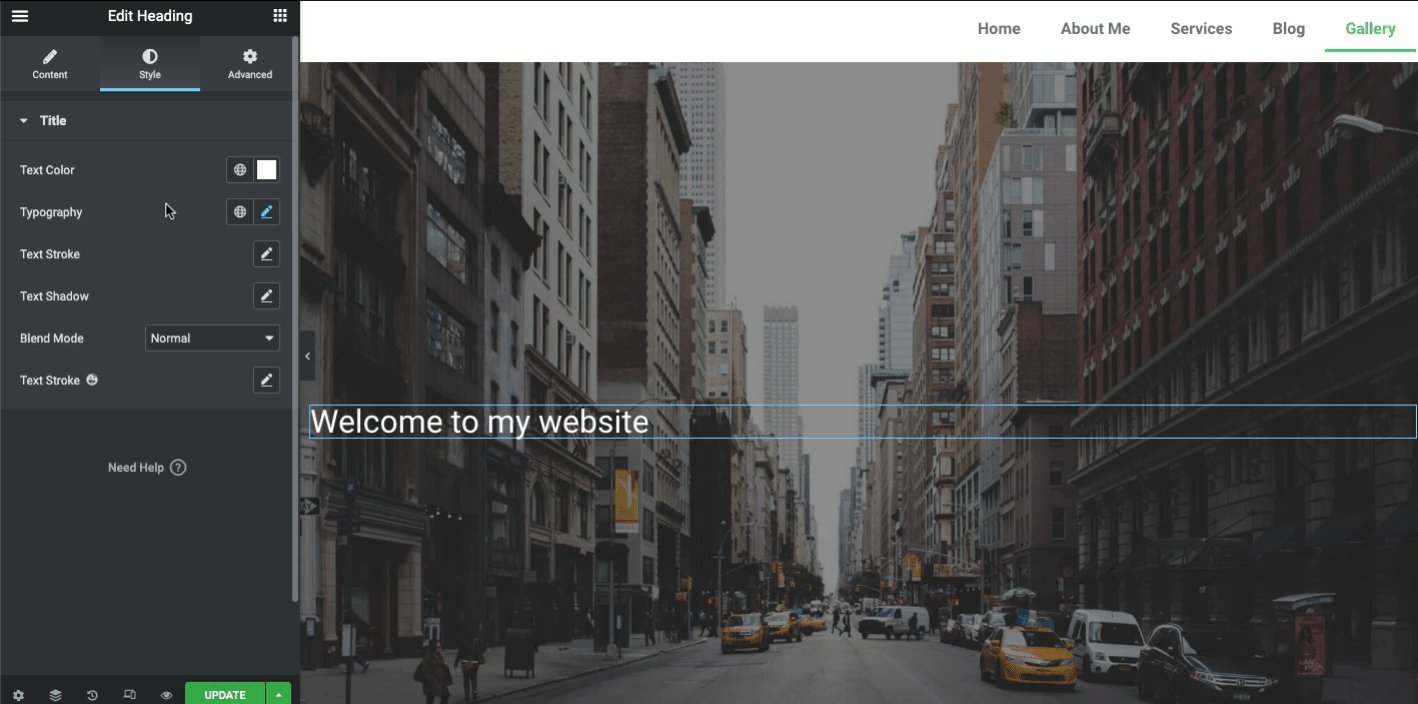
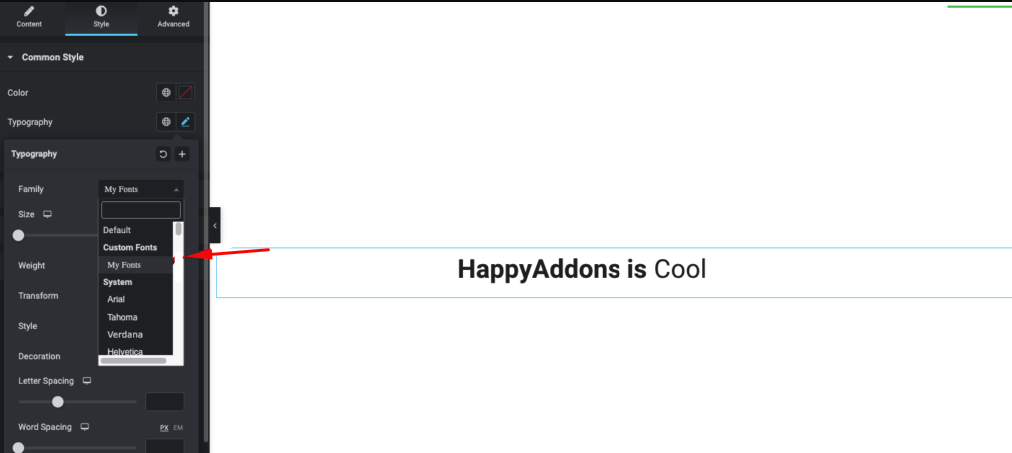
- Navigate to the Style section
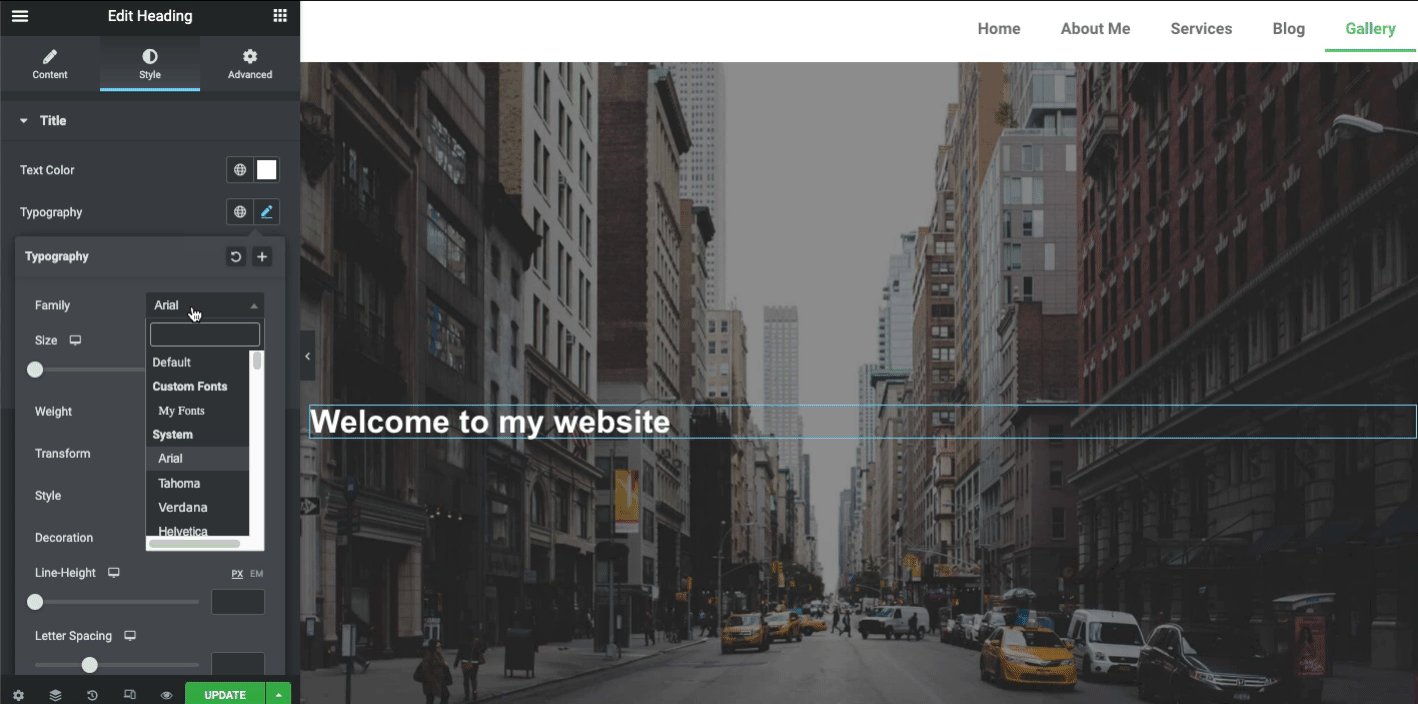
- Click on the Typography
- And here you can find the font that you have just created earlier (My Font). Just select the font
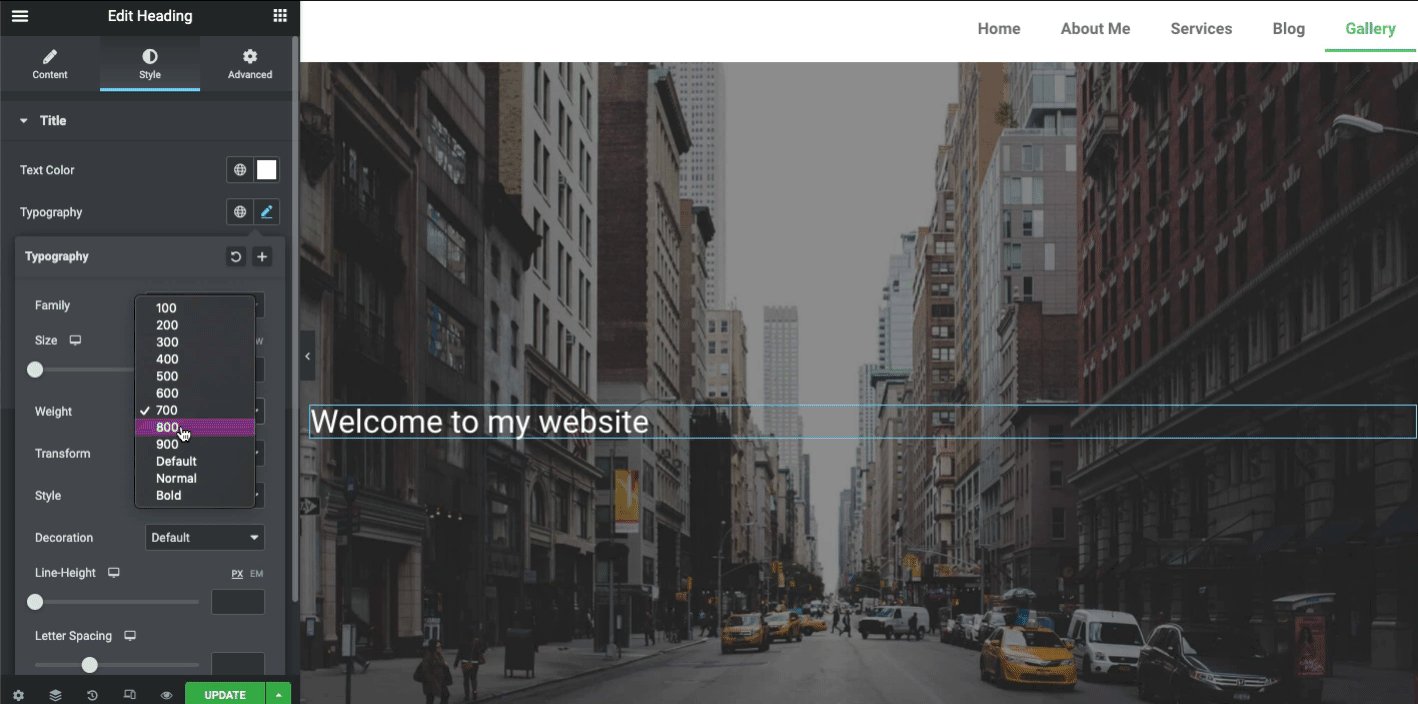
Once you added the font, now it's your time to experience the other Typography options to make your Text or Font look more better and appealing. Such as font size, weight, transform, style, decoration, line-weight, and more!

Well, an extraordinary design could grab customer attention than a simple one. So if you want to make your web page's heading more smart and delightful, the next section is right there for you. Here we'll show how you can stylize your heading using the Happy Addons Animated Text widget.
Let's learn How to Design a Custom Elementor Header
Stylize Your Font with Happy Addons Text Animation Widget

Animated Text widget is a pro feature of Happy Addons. You can make your text so interesting and appealing by using this cool widget. It has 10 pre-built design layouts to reduce your extra effort and difficulties. So once you add it to your Elementor design panel, you just need to pick up the right design layout and customize it depending on your webpage structure.
Let's see practically, how you can use the Animated Text widget on your WordPress site instead of an ordinary text or font.
To get started, you need to install and activate these plugins:
- Elementor Free
- Happy Addons Free & Pro
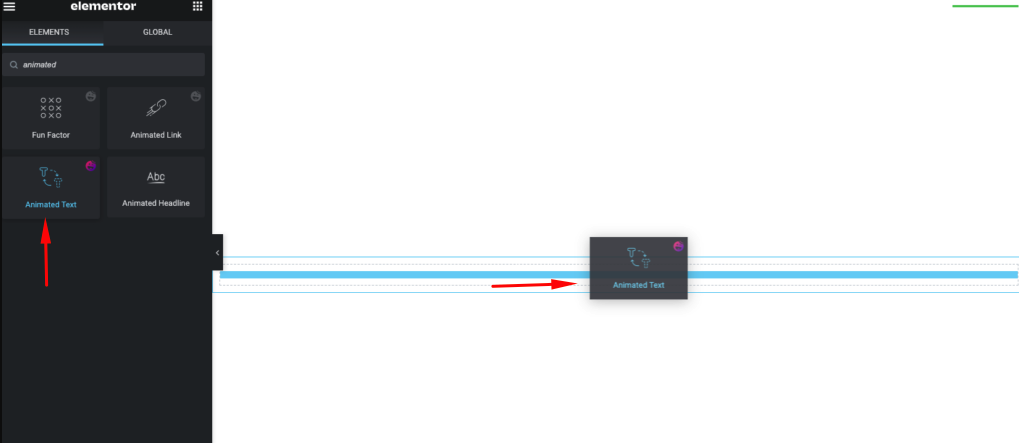
Step 1: Add Animated Text Widget
First, drag-drop the widget from the widget gallery.

You will get the initial view of the widget on the screen.

Use the custom font text you have created earlier. To select it, tap on the style button, typography and choose the My Fonts.

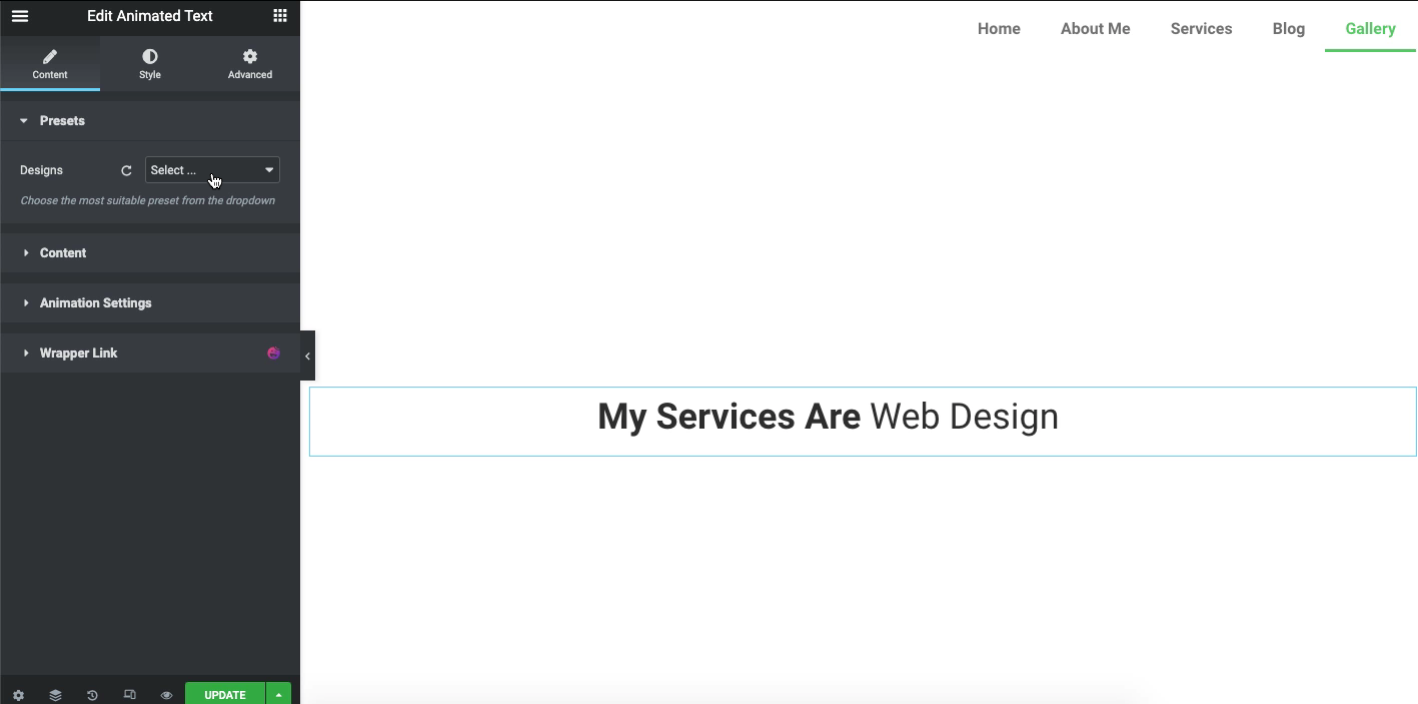
Step 2: Add Designs to Your Text
Now tap on the content section once again. And choose the design that you like the most.

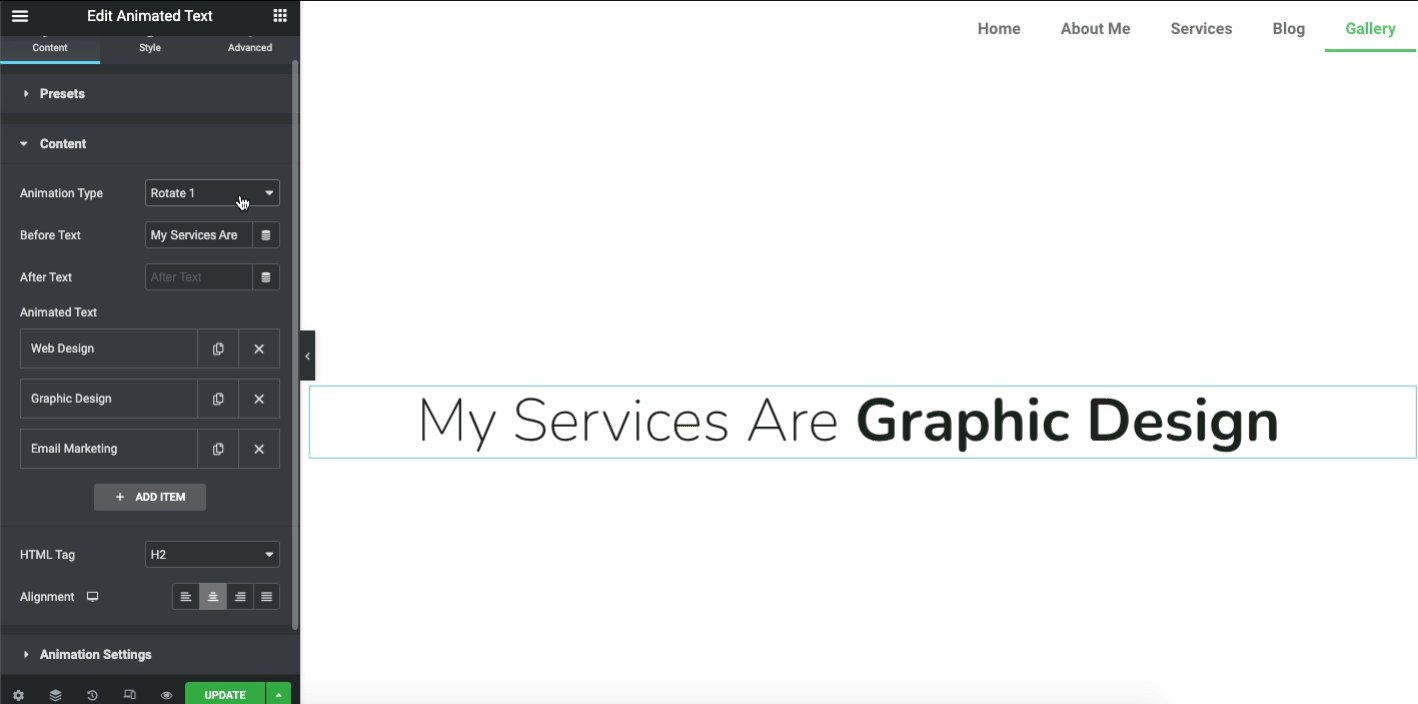
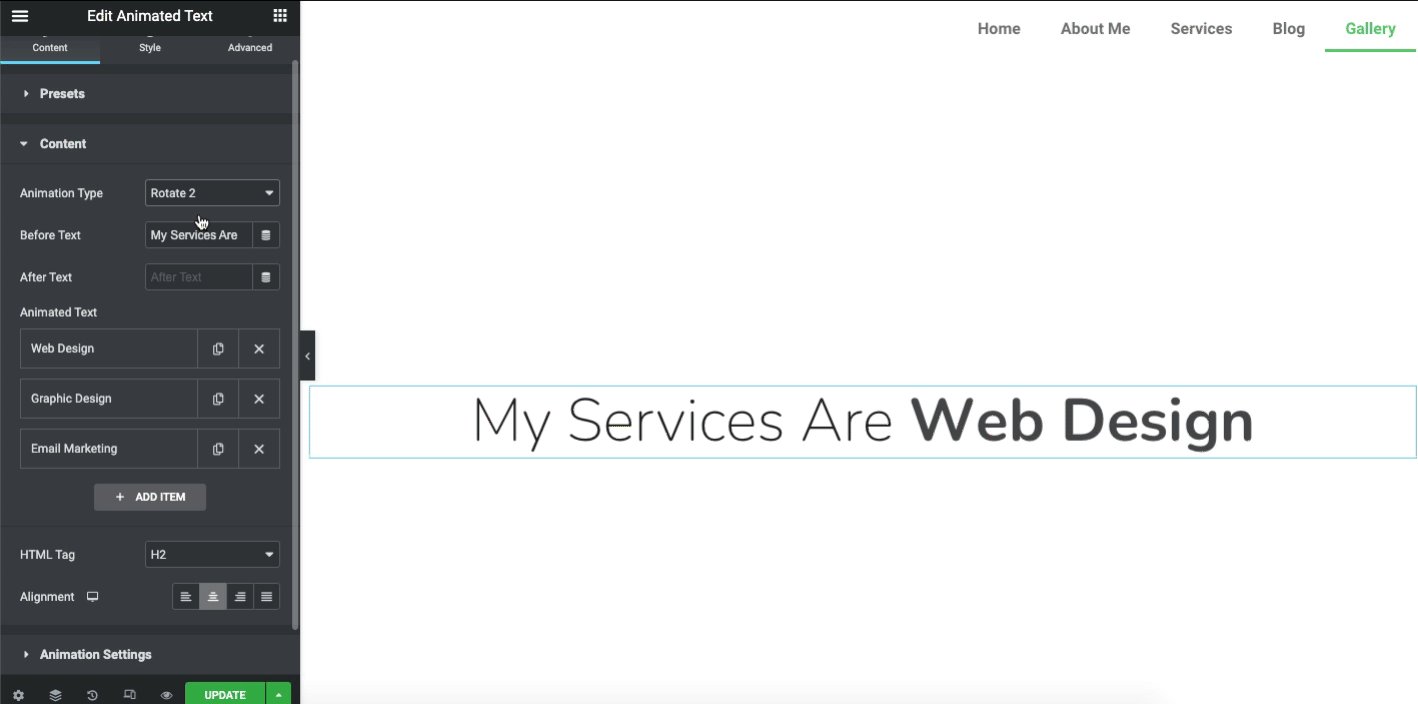
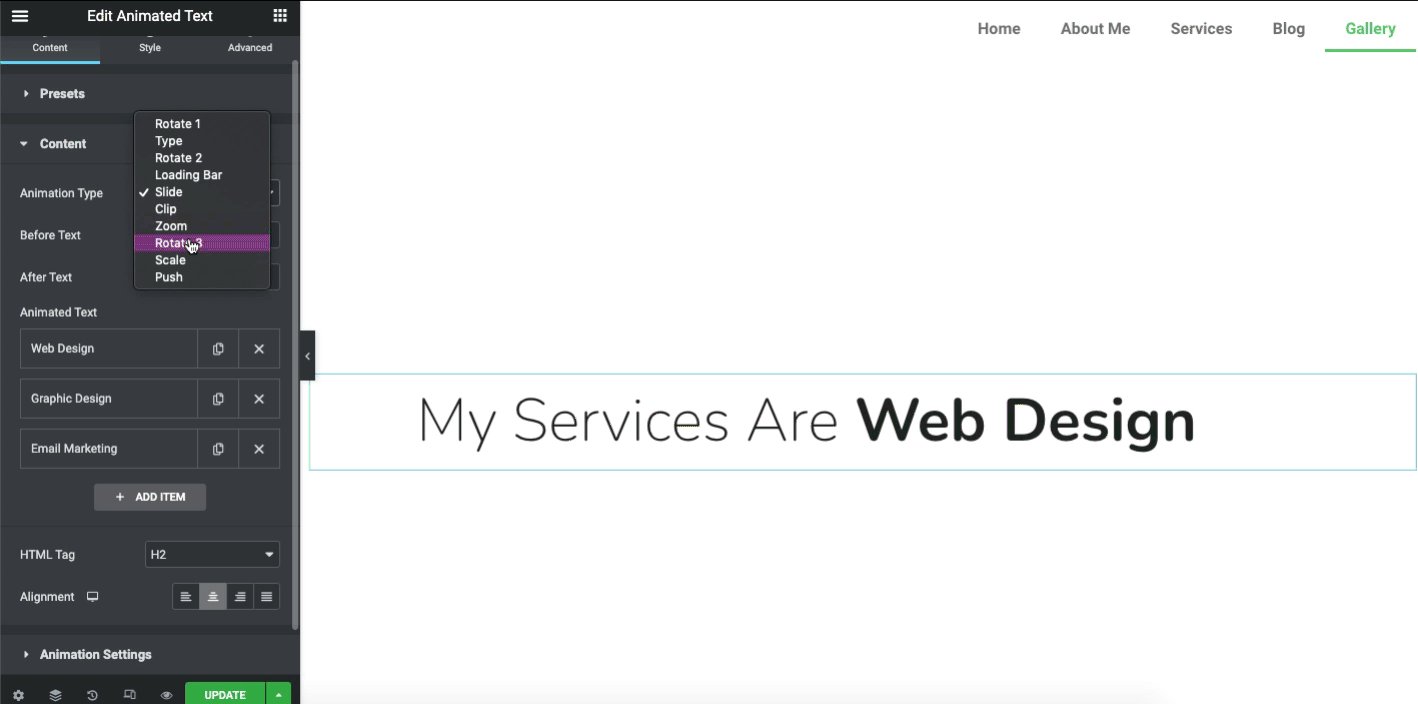
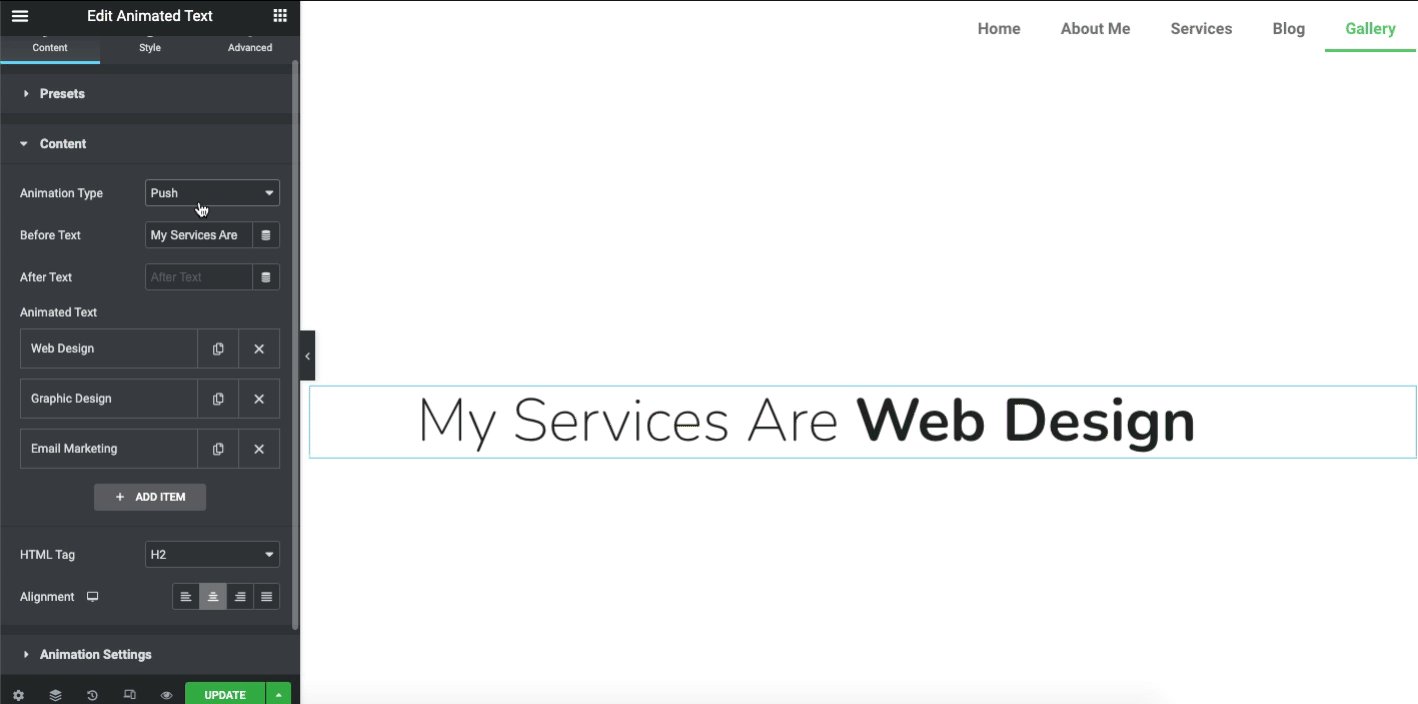
Once you confirmed the design, now it's time to adjust the animation style. To do so, click on the Content and there find the Animation type. Explore each type one by one to bring out a better output for your website.

Note: Animation Delay in milliseconds. Min 1000 and Max 30000.
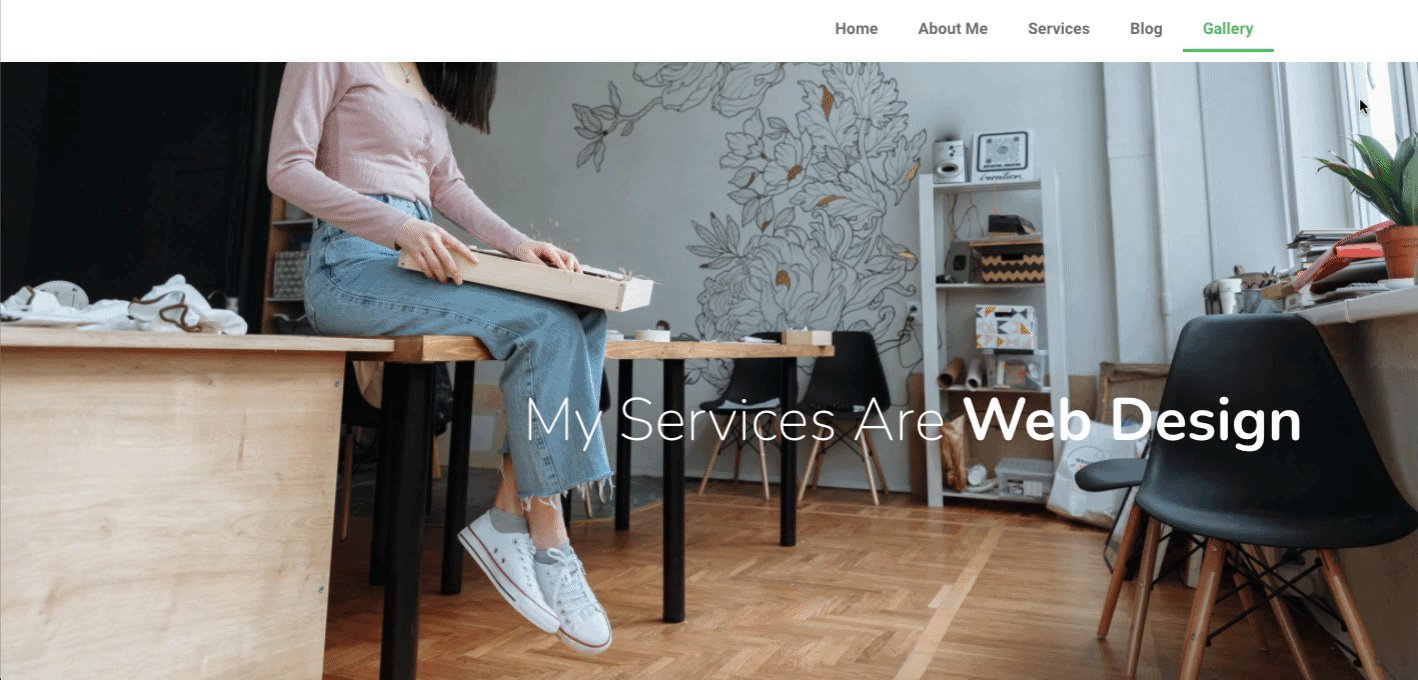
Step 3: See The Final Output of Your Animated Text on Webpage
Let's see the final output after you customize the Animated text widget on your Font.

So this is how the Animated Text widget of Happy Addons helps to moderate your boring-looking fonts or text. However, if you want to get a detailed go-through of this widget, you can check out the official documentation of this widget.
Or, for better visualization, you can check out the video tutorial of Animation Text below.
Some General Queries About Elementor Custom Fonts
How to add Google fonts to Elementor?
To do that goto Elementor > Settings > Advanced tab and change the Google Fonts Load to one of the options. From the dropdown menu, select from the following loading options.
Default – The font display strategy is defined by the browser.
Blocking – Hides the text until the font has fully loaded.
Swap – Use a fallback font to display, until the font has fully loaded.
Fallback –Hides the text for a minimal period and will use the font only if loaded within a few seconds.
Optional –Hides the text for a minimal period and will use the fallback font unless the font is already fully loaded.
Why is font not working in Elementor?
Most of the time this incident happens to Elementor widgets only. But not to the default widgets or menu. If you see anything unusual to using your fonts, then set Elementor fontsto Default. So the Typography settings could take the initiative.
How to manually add a font to WordPress?
01. First, download the font that you're willing to use to your computer and then extract the zip-file
02. After that, upload your font file to wp-content/themes/your-theme/fonts directory.
03. And finally, press the Update File button to save your changes
How to add OTF fonts to WordPress?
01. Upload the plugin files to the /wp-content/plugins/custom-fonts directory, or install the plugin through the WordPress plugins screen directly
02. Activate the plugin through the 'Plugins' screen in WordPress
03. Use the Appearance -> Custom Fonts -> Add Custom Fonts name, WOFF2, WOFF, TTF, EOT, OTF, and SVG files
How to add a font to WordPress without a Plugin?
01. Find the Google Font. All Google fonts are searchable
02. Get the Code to Insert into the Website
03. Insert the First Piece of Code into <head>
04. Add the Second Piece of CSS Code.
Related resource
Ready To Explore Elementor Custom Font Feature?
Custom fonts have diverse facilities. From establishing a unique brand style to acquiring more customers, custom fonts always support marketers, designers, or website owners. Apart from using the regular Google fonts, custom fonts could help your online business to grab more customers with its unique style & look.
So we hope this Elementor tutorial post will enrich your knowledge to smartly use custom fonts on your WordPress site. Plus, the animated text widget of Happy Addons will help you to modify the text to the next level and add extra value to the overall website design.
If you like this tutorial, you can subscribe to our newsletter to read more interesting articles like WordPress tutorial, Elementor tutorial, tips & tricks, and latest updates!
Subscribe to our newsletter
Get latest news & updates on Elementor
Source: https://happyaddons.com/how-to-add-a-font-to-elementor/
0 Response to "Easy Google Fonts Wordpress Create Unlimited Custom Font Controls"
Post a Comment